Disqus 配置使用
Disqus 网址:https://disqus.com/
打开链接后, 可以直接用 Facebook,Twitter 以及 Google 登录;也可以用邮箱注册后登录。
配置 Disqus
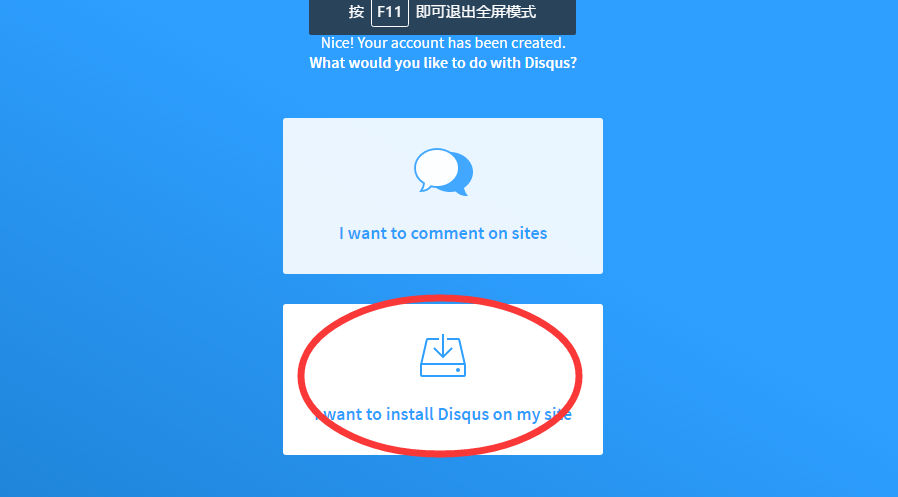
登录后,点击首页的 GET STARTED 按钮,点击图示按钮。

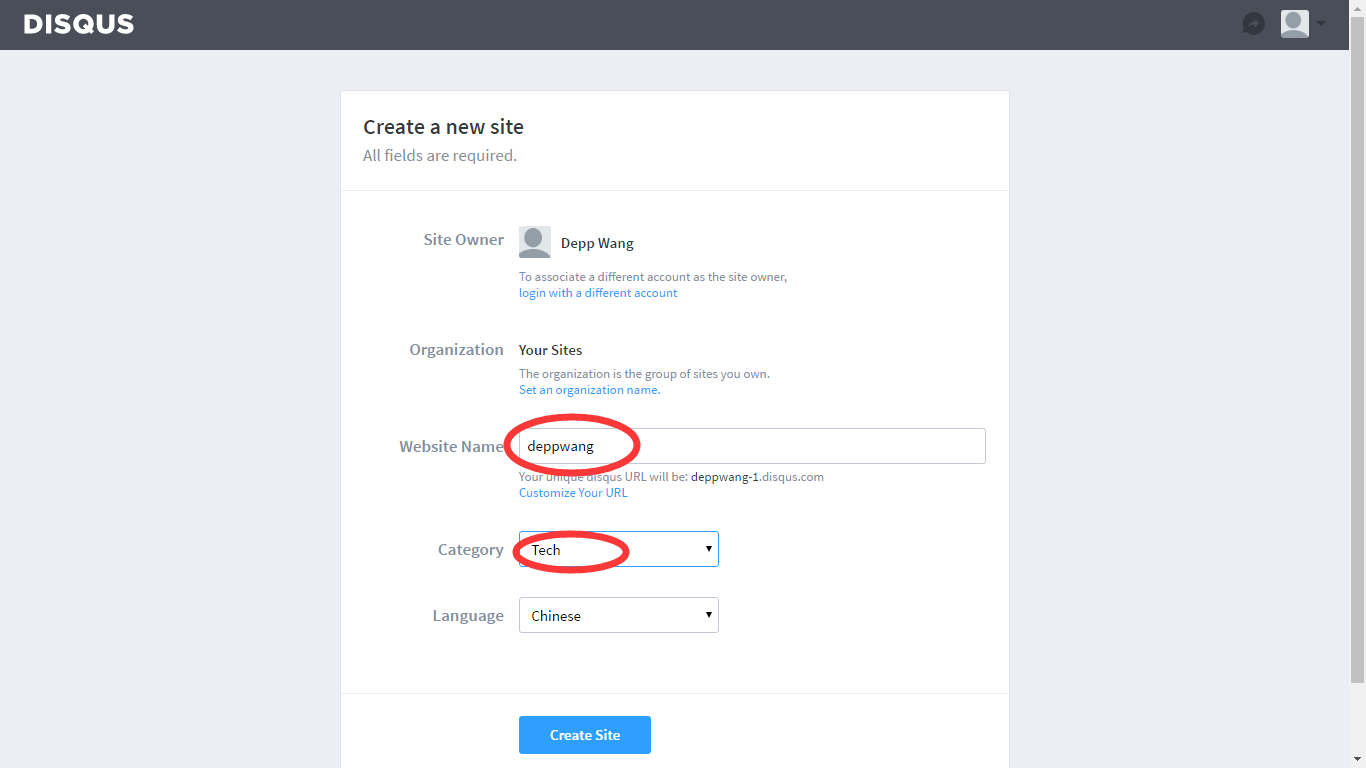
Create a new site

Website Name 是 主题配置文件(_config.yml) 的 short name 。比如我的是 deppwang
Category 选择种类,比如我选的是 Tech
Site Install
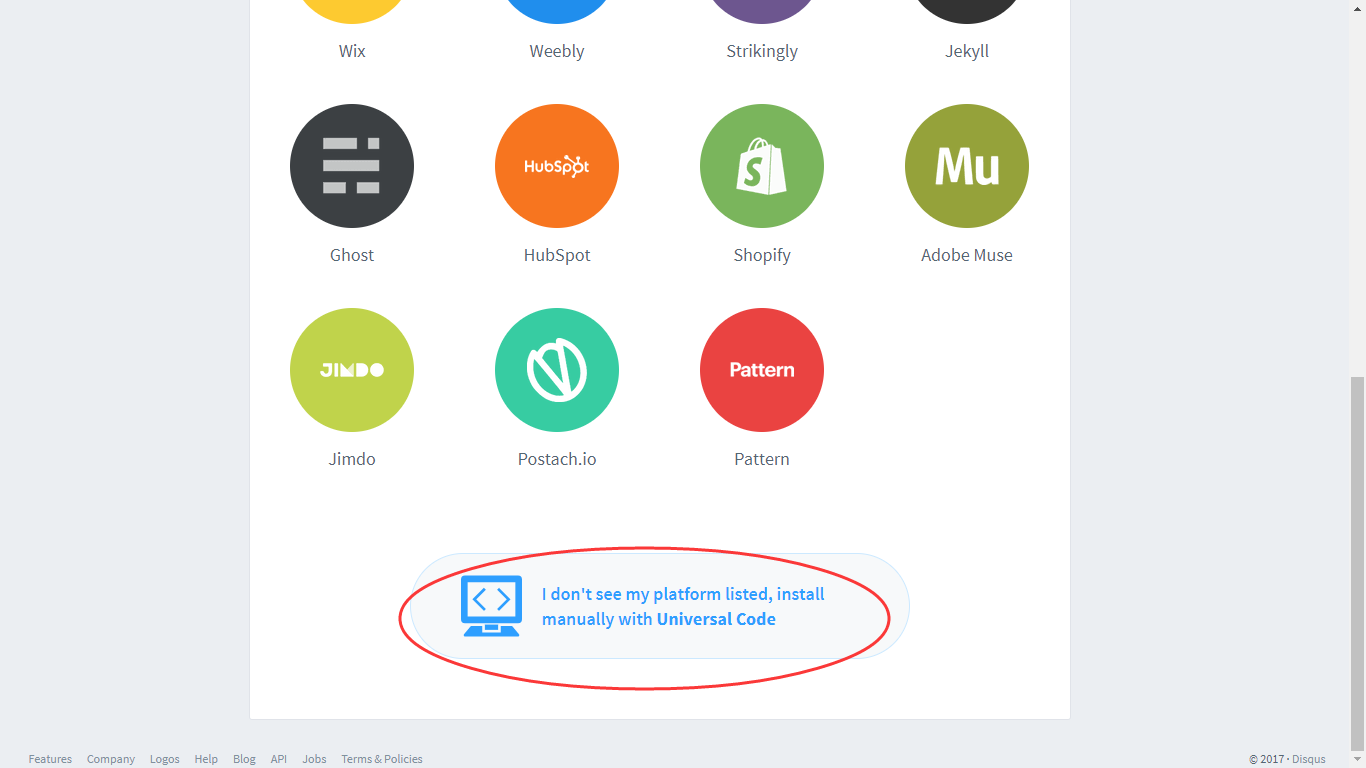
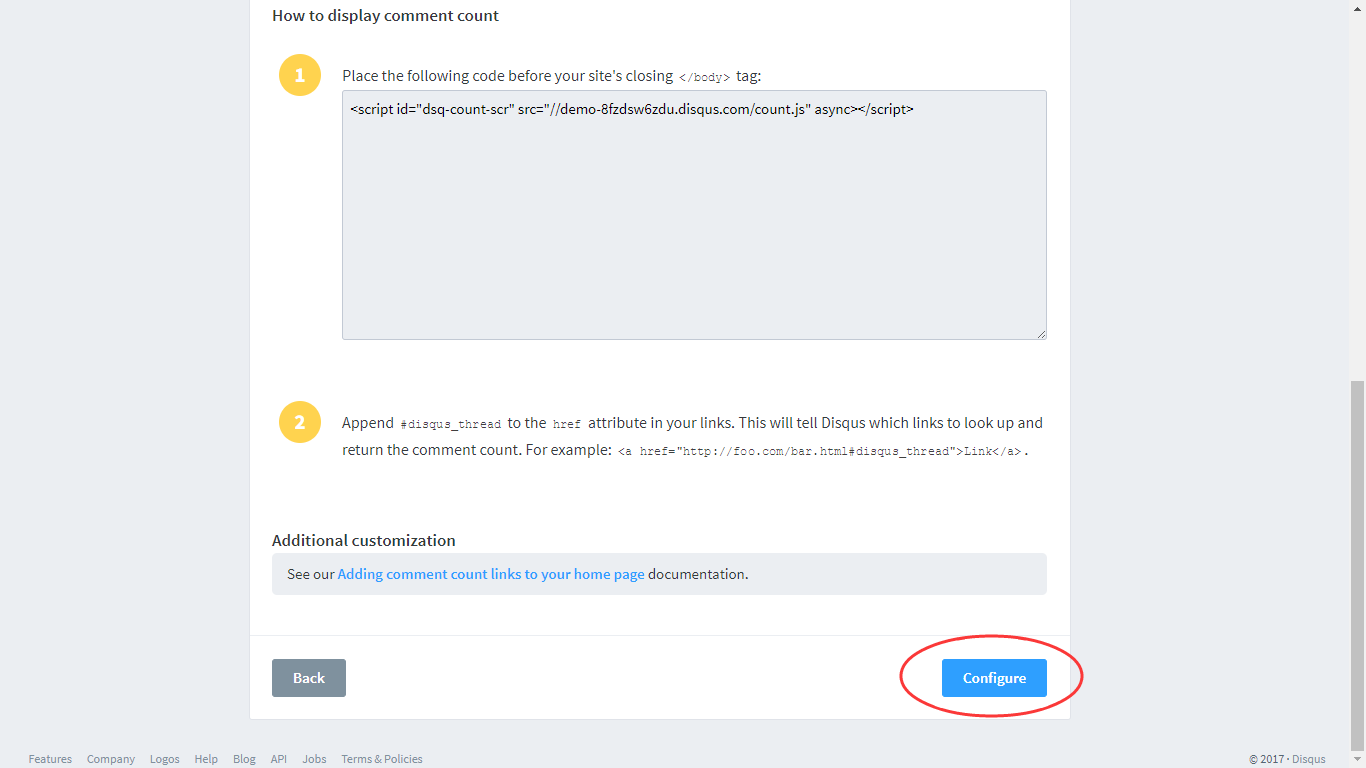
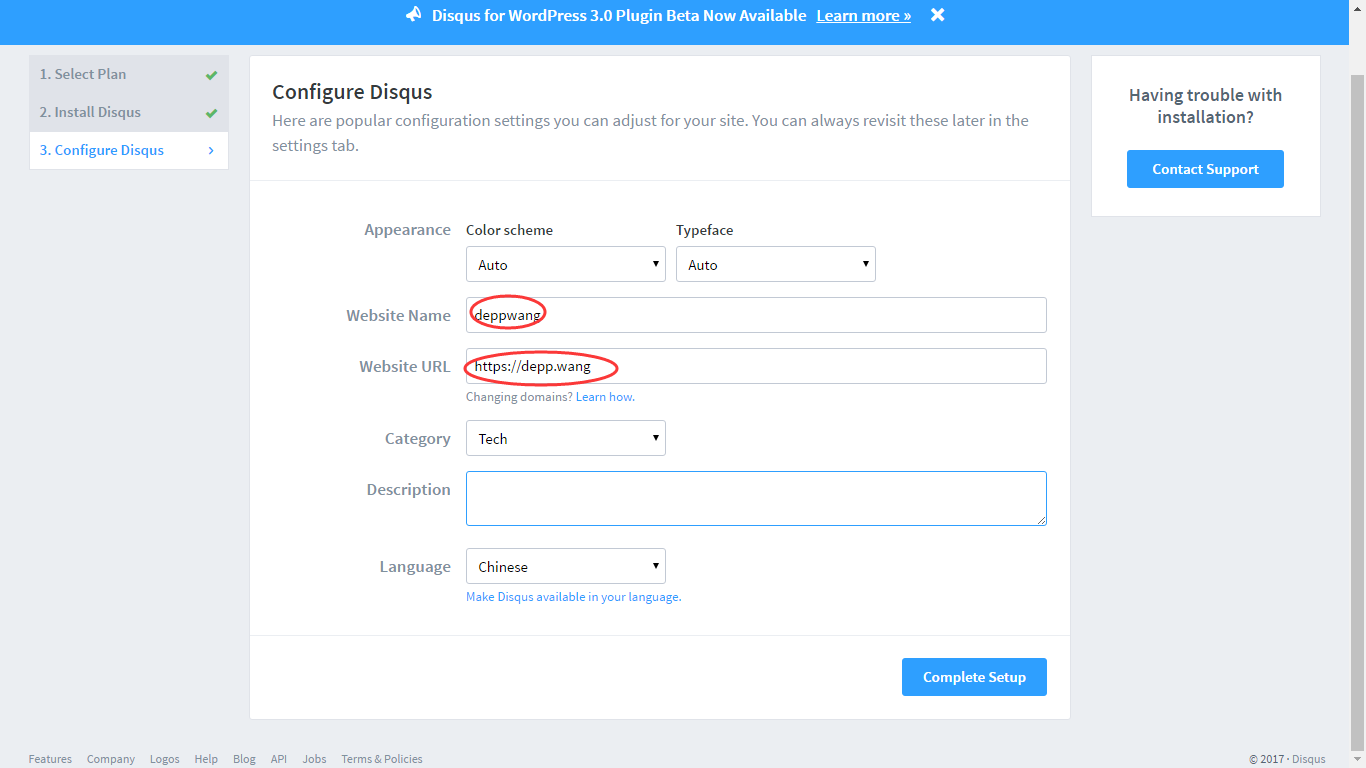
以下三张图片分别是 select Plan,Install Disqus,Configure Disqus。

Hexo 不属于以上任何形式,因此选择 Universal Code(通用代码)。

上图代码不用记,直接选择 configure(配置)。

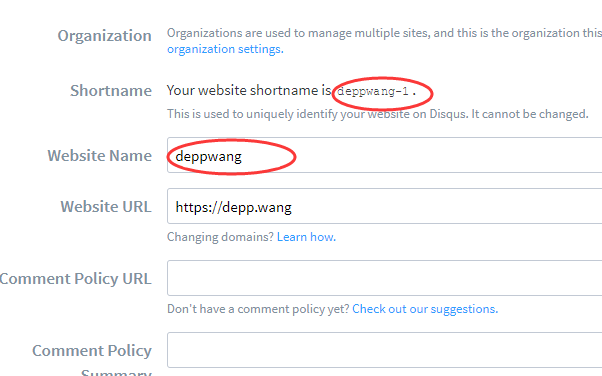
Website URL 填写博客地址,如果 Website Name 不重复,此 Website Name 就是 shortname。点击 Complete SetUp 完成配置。
配置 Hexo
在 主题配置文件(_config.yml) 文件中找到以下代码,添加你 Disqus 设置的 Website Name 在 shortname 处,英文冒号后空格。
# Duoshuo ShortName |
使用如下命令提交到 coding 和 github
hexo clean |
科学上网后,任意打开一篇你的博文就能评论了。
总结
在 home 页面管理 your Sites,如果你的 Website Name 重复,shortname 将和 Website Name 不同。如下图: