前置提示:Hexo 版本为 3.9.0,NexT 版本为 5.1.1(不是最新版)
LeanCloud 统计单篇博文的阅读量,即统计单篇博文的阅读量是多少。
不蒜子 统计站点的总访问量,即统计浏览了多少次;有多少人访问,在 footer 显示。 因为统计不准,现已弃用
LeanCloud 配置使用
不蒜子也可以统计单篇博文的阅读量,但是有两个缺点:
- 用用户翻墙后才能调用其接口
- 不能管理相关博文的阅读量(我认为是缺点)。
我使用 LeanCloud。原来使用 leancloud.cn,但因为 LeanCloud 的 lncld.net 域名 2022 年 1 月 27 日 被禁,导致其 SDK 无法直接使用,需要绑定自定义域名,而自定义域名国内又需要备案,所以转而使用国际版 leancloud.app。因为 NexT 版本较老,所以需要修改 NexT 源文件。
1、创建应用、新建 Class
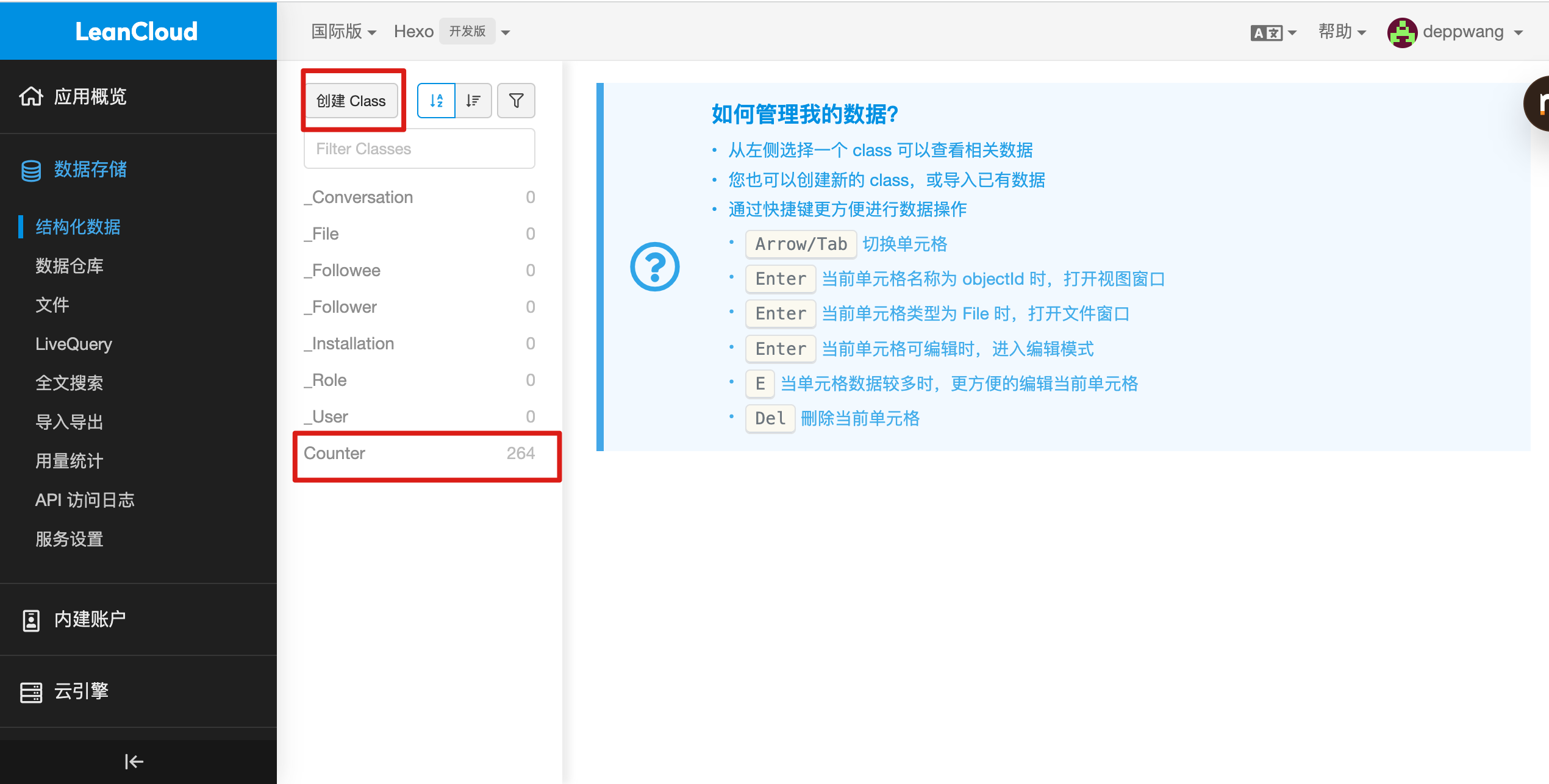
leancloud.app注册登录后,进入控制台,创建一个新应用,如 Hexo。点击 存储,按下图标记新建一个 Class,Class 名称必须为 Counter(NexT 代码写死为了 Counter)。

获取应用凭证
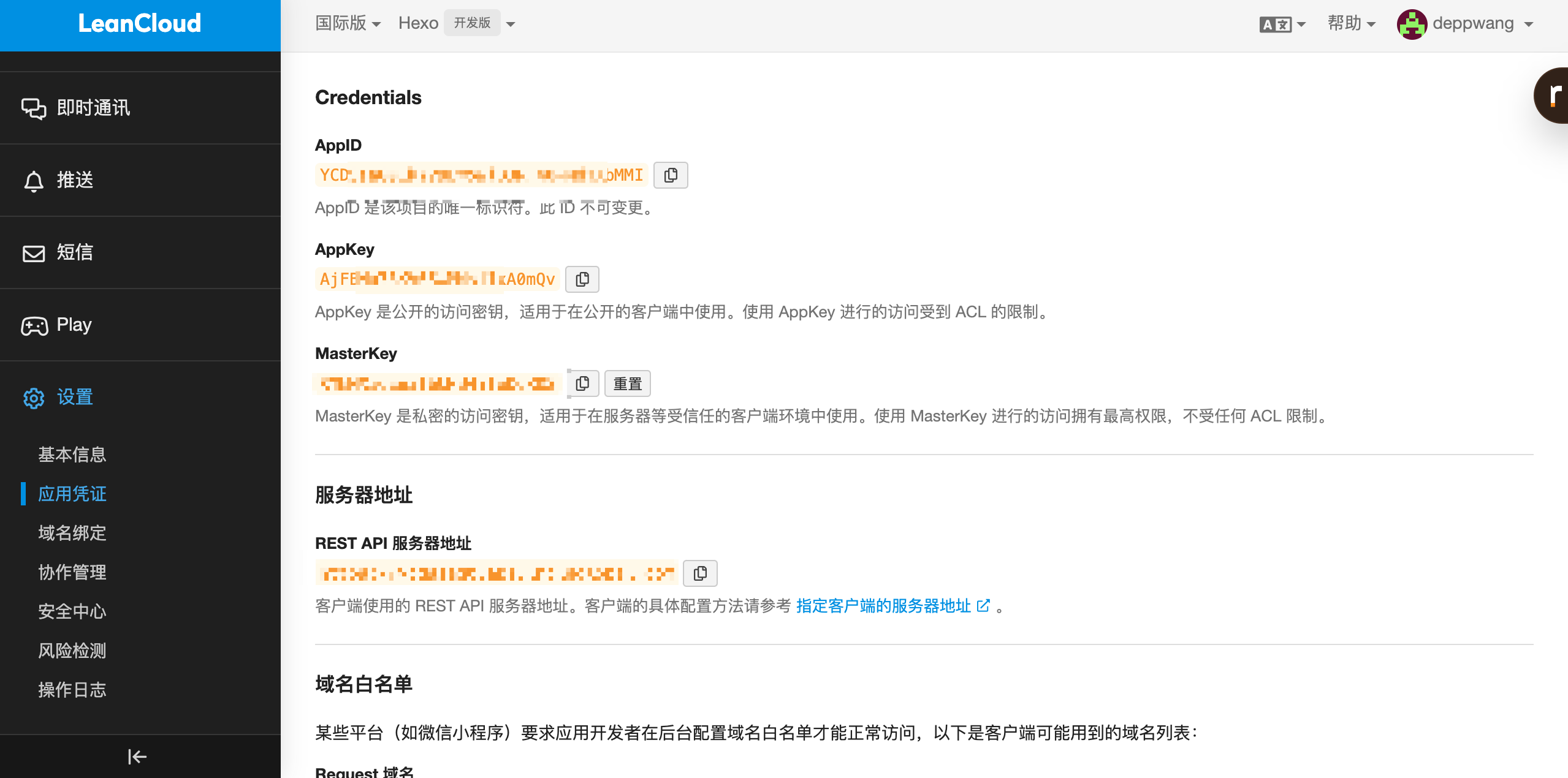
按下图标记复制 App ID、App Key 和 REST API 服务器地址。

复制后,更改 主题配置文件 的 leancloud_visitors: 。注意将 enable 设为 true。
# Show number of visitors to each article. |
优化 NexT 的 LeanCloud 脚本
如果你 NexT 中有 lean-analytics.swig(themes/next/layout/_third-party/analytics/lean-analytics.swig)这个文件,需将其修改为以下内容:
{%- if theme.leancloud_visitors.enable and not theme.valine.visitor %} |
我的 NexT 版本是 5.1.1,原来默认使用 https://cdn1.lncld.net/static/js/av-core-mini-0.6.4.js ,这个链接已不能使用,我想找到一个备份,但没有找到。
我就切换策略,找其 NexT 新版本的 LeanCloud 脚本代码,将 lean-analytics.swig 替换,最后去除了 CONFIG 变量,就可以正常使用了。
hexo clean |
不蒜子配置使用
下面教程针对 NexT 主题设置。
找到站点的 themes/next/layout/_partials 目录下的 footer.swig 文件。插入代码如下。
{% if theme.copyright %} |
